Ford's Global Digital DNA 1.0
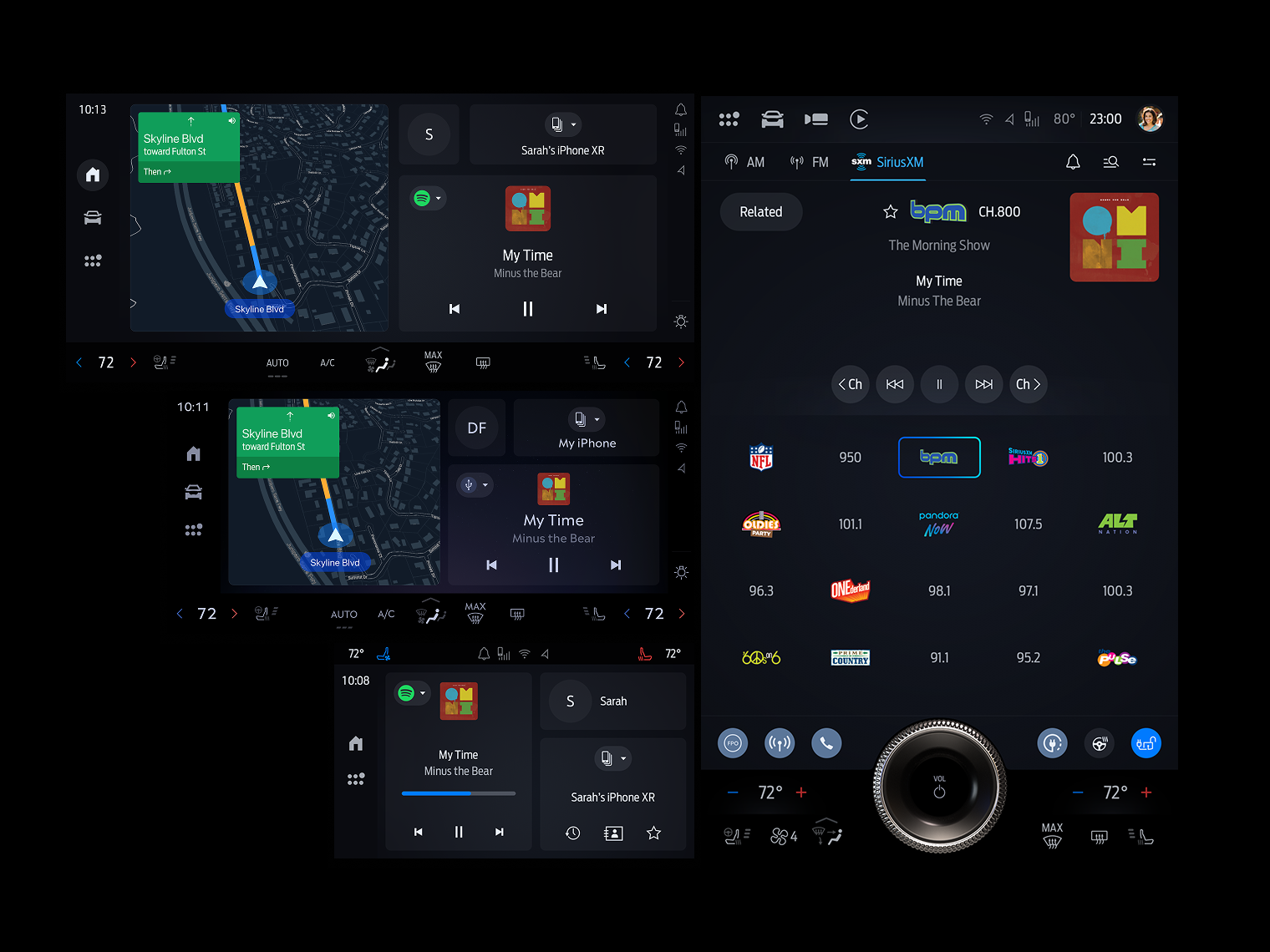
Spearheaded visual DNA definition and execution across all Sync4/4A Ford programs most of which are on the road today. This DNA later cascaded to the web and app. Objectives: 1 - Gain software efficiencies from a scalable system of design. 2 - Ensure global showroom consistency. 3 - Build a stronger connection to the customer and equity in the brand. The original premise was to design a UI that looked and felt human, thus the initial conception had a lot of cues to tactile touches of physical elements. Button states had visual feedback of being "pressed in" to the surface. This became the visual trademark. However, it was important not to create skeuomorphic deign, rather bring together the best of both worlds (flat UI and tactile 3D), and eliminate the excess. Neumorphism, as it's coined now was arguably originated from the designs executions first seen in production on the Mach-E utilizing the "Smart Surface design language".